TD2 – Les bases du CSS Un langage de mise en page
Les standards définissant le CSS sont publiés par le World Wide Web Consortium (W3C) à l’adresse http://www.w3.org/Style/CSS/.
Cascading Style Sheets (CSS) est un mécanisme simple pour ajouter du style (exemple fonte, couleurs, espace) à un document web.
W3C
Le CSS est responsable du rendu du site sur votre écran, mais aussi sur smartphone et des impressions papier (des ensembles de règles CSS peuvent être spécifiés pour chacun de ces médias).
Savoir les bases du CSS est relativement facile et indispensable pour qui veut travailler dans les métiers du Web. En maîtriser tous les aspects est un métier (celui d’intégrateur Web, qui traduit en HTML et CSS le travail du Web-designer).
Nous avons produit à la dernière séance une page qui devrait ressembler à target_TD1.png. Nous allons aujourd’hui réaliser un fichier CSS pour la transformer en ceci target_TD2.png.
Tutoriel d’introduction
Voici un exemple de règle CSS
h3 {
font-style:italic;
color:blue;
}
Cette règle CSS donne à toutes les balises <h3> le style
italique et défini comme couleur de texte le bleu.
Une règle CSS est composée de deux parties :
- un sélecteur CSS qui indique à quels éléments HTML s’applique le style. Dans
notre exemple, le sélecteur
h3signifie que nous allons appliquer le style suivant à toutes les balises HTML<h3>; - un bloc de déclarations composé de plusieurs paires propriété CSS /
valeur. Dans notre exemple, le bloc contient deux déclarations :
- nous donnons la valeur
italicà la propriété CSSfont-style; - nous donnons la valeur
blueà la propriété CSScolor.
- nous donnons la valeur
Mettons en place nos règles CSS :
-
Nous allons travailler principalement sur ce TD sur un fichier
styles.css. Créer un fichier texte videstyles.cssdans un nouveau répertoirecss/. Nous déclarerons dans ce fichier des règles CSS. -
Copiez dans
styles.cssle style ci-dessush3 { ... }.
Ouvrez la pageindex.htmlet remarquez que le style ne s’est pas appliqué car nous n’avons pas encore lié le HTML avec le CSS. -
Dans le fichier
index.html, ajouter la ligne suivante dans l’en-tête du document HTML (dans la partiehead) :<link rel="stylesheet" type="text/css" href="css/styles.css">Cette ligne permet de charger le fichier de style CSS
styles.csset de l’appliquer à la page Web. -
Réouvrez la page
index.htmlet notez que le style est désormais appliqué.
Nous allons vous présenter quelques propriétés CSS et la façon de concevoir des sélecteurs.
Les outils de développement sont vos amis
Pour la partie HTML, les outils de développement étaient déjà vos amis ; pour le CSS, ils sont promus au grade de “best-friend-forever”. Sélectionner un élément HTML avec les outils de développement ne permet pas seulement de voir les règles CSS appliquées à ce dernier, il permet aussi de les changer. Autant dire qu’il est conseillé d’abuser de cet outil pendant le TD pour bidouiller tout et n’importe quoi.
-
Inspectez avec les outils de développement (
F12) l’un des textes en rouge. Dans la colonne de droite, vous voyez les styles CSS appliqués à cette balise. -
Désactiver la déclaration
color:#d00et remarquez le changement. -
Remarquez que vos changements disparaissent quand vous rafraîchissez la page (
F5). En effet, il faut les reporter dans la feuille de style pour les sauvegarder.
Commentaires
En CSS, seuls les commentaires avec /* et */ sont autorisés. Si vous
utilisez // dans votre fichier styles.css vous allez avoir des problèmes
(les règles CSS suivantes ne seront pas appliquées).
Commentez la règle CSS h3 { ... } dans styles.css et remarquez que les
titres <h3> ne sont plus en bleu ni en italique.
Quelques propriétés CSS
Comme dit précédemment, les blocs de déclarations comportent plusieurs
déclarations de la forme proprieteCSS:valeur;. Nous présentons ici quelques
exemples de propriétés CSS et de valeurs associées.
Couleurs
Les couleurs peuvent s’utiliser sur plusieurs attributs d’un élément HTML :
- la couleur du texte :
color:red; - la couleur du fond :
background-color:blue; - la couleur de la bordure :
border-color:yellow;…
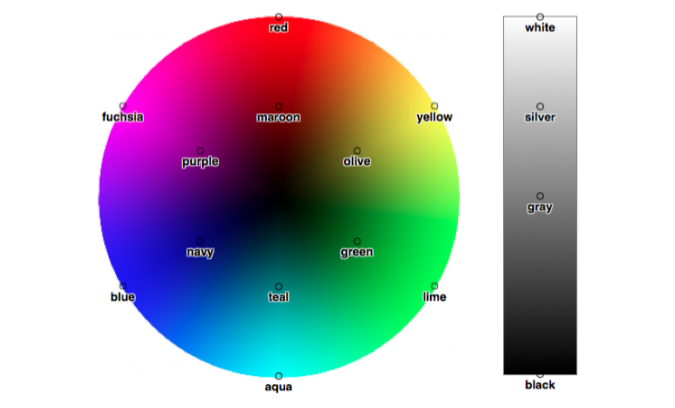
Les 16 mots clés suivants peuvent être utilisés pour définir une couleur :
aqua, gray, navy, silver, black, green, olive, teal, blue,
lime, purple, white, fuchsia, maroon, red, yellow. Ils ont été
choisis pour désigner 16 couleurs bien réparties comme le montre le diagramme
suivant :

Le CSS3 les a complétés par 147 mots-clés de couleurs que vous pouvez retrouver à l’adresse http://www.w3.org/TR/css3-color/#svg-color.
Vous pouvez être plus précis et accéder aux 16 millions de couleurs que peut
afficher un écran en donnant les valeurs R, V et B en hexadécimal des
composantes Rouge, Verte et Bleue respectivement de la couleur. Cela s’écrit
avec le format #RRVVBB (ou #RVB qui est un raccourci). Par exemple :
#000000est noir,#FFFFFFest blanc,#F00, qui est un raccourci pour#FF0000, est rouge,#FF00FFest rose, que l’on peut aussi accéder avec le mot clépink.
Remarque : Vous pouvez utiliser le site Web
http://www.colorpicker.com/ pour trouver
facilement le code #RRVVBB de n’importe quelle couleur.
Dimensions
Certains éléments peuvent avoir une taille définie par CSS, d’autres épousent la place minimale nécessaire à leur rendu.
L’unité absolue de mesure la plus utilisée est le “pixel CSS” px. Cette unité
correspond souvent avec les pixels physiques de l’écran mais avec certaines
subtilités :
- les navigateurs actuels permettent de zoomer, ce qui a pour effet d’afficher un “pixel CSS” sur plusieurs pixels.
- certains médias comme l’imprimante ne disposent pas de pixels ; le pixel CSS est alors défini comme une échelle permettant une bonne lisibilité sur le média.
Les dimensions sont utilisées sur différentes parties d’un élément. Par exemple,
les propriétés CSS width et height permettent de forcer respectivement la
largeur et la hauteur d’un élément (ici les balises <img>) :
img {
width:50px;
height:100px;
}
On peut aussi donner des dimensions relatives en pourcentages ; width:50% va
diminuer de moitié la largeur par rapport à celle qui aurait été calculée
normalement.
Référence : Pour plus de détails sur les unités disponibles http://www.w3.org/TR/css3-values/#absolute-lengths
Fontes
Nous allons lister ici les propriétés les plus utilisées sur les fontes :
-
font-size: Cette propriété permet de définir la taille de la police. Exemple :font-size:12px; -
font-weight: Cette propriété permet de passer en mode gras. Exemple :font-weight:bold; -
font-style: Cette propriété permet de définir le style de la fonte (i.e. italique ou non). Exemple :font-style:italic; -
font-family: Cette propriété permet de choisir la fonte que vous souhaitez utiliser. Exemple :font-family: "Lucida Sans Unicode", "Arial", "sans-serif";Important : Les deux dernières fontes précisées par la règle sont des fontes de secours (fallback) : elles seront utilisées si et seulement si les précédentes ne sont pas disponibles sur le navigateur. Quelques fontes classiques sont répertoriées sur http://www.w3schools.com/cssref/css_websafe_fonts.asp.
Importer de nouvelles fontes : Vous pouvez associer à votre page Web de
nouvelles fontes à l’aide de la règle @font-face. Exemple :
@font-face {
font-family: myFontName;
src: url(path/to/font/font.otf);
}
Si vous souhaitez en savoir plus, allez sur https://developer.mozilla.org/fr/docs/Web/CSS/@font-face. Voici deux sites pratiques pour télécharger de nouvelles fontes : http://www.1001fonts.com et http://www.fontsquirrel.com.
Référence : http://www.w3.org/TR/CSS21/fonts.html et http://www.w3.org/TR/css-fonts-3/.
Textes
Nous allons lister ici les propriétés les plus utilisées concernant l’affichage des paragraphes de texte :
-
text-align: Cette propriété affecte l’alignement des lignes de texte. Exemple :text-align:center; /* ou left, right, justify */Pour rappel, un paragraphe justifié est un paragraphe où les lignes s’arrêtent à la marge à droite et à gauche.
-
line-height: Cette propriété permet d’espacer verticalement les lignes de texte. Exemple :line-height:150%; -
text-indent: Cette propriété indente la première ligne du texte, c’est-à-dire qu’elle la décale horizontalement. Exemple :text-indent:12px;Si l’on donne un pourcentage comme valeur de
text-indent, celui-ci est compris comme un pourcentage de la largeur de l’élément parent.
Exercices
-
Couleurs : Le fond de notre page est tout blanc par défaut. Nous allons changer cela en donnant au
<body>la couleur qu’a choisi le graphiste / Web-designer :#838892. -
Dimensions : plusieurs études (cf. 1 et 2 ) suggèrent que des lignes trop longues ou trop courtes nuisent gravement à la lisibilité d’un site. Pour traiter grossièrement le problème, limitez la largeur de l’élément
<body>à600px. -
Les titres des sections doivent avoir leur texte centré.
-
le texte doit être aéré : utiliser une hauteur de ligne de
150%. -
Chaque paragraphe doit être indenté de
5px. -
Allez chercher une fonte de votre choix sur http://www.fontsquirrel.com. Liez-la à votre document avec la règle
@font-face. Appliquez-la aux titres de section<h2>en n’oubliant pas de mettre des fontes en fallback (fonte de recours).
Attention : Ne mettez pas d’espaces dans le nom de votre fonte, ou sinon entourez-la avec des guillemets. -
Le CSS est un standard au même titre que le HTML. Testez la conformité de votre fichier CSS avec le validateur https://jigsaw.w3.org/css-validator.
Les sélecteurs CSS de base
Les sélecteurs CSS permettent de préciser les éléments qui vont être impactés par la règle CSS. Ils sont aussi utilisés sur d’autres problématiques du développement Web que nous verrons l’année prochaine. Bref, vous en aurez au partiel, c’est sûr.
Comme vous le savez depuis le
TD1 HTML une balise peut prendre des
attributs. Deux attributs sont très importants pour les règles CSS :
l’identifiant id et la classe class d’une balise.
Par exemple :
<h2 id="monidentifiant" class="skill feature">...</h2>
Ce code HTML déclare une balise HTML <h2> avec comme identifiant unique
monidentifiant et ayant deux classes : skill et feature. Attention, un
identifiant est unique pour toute la page HTML. Un élément peut avoir plusieurs
classes comme dans l’exemple précédent et ces classes sont faites pour être
attribuées à de multiples éléments de la page.
Les classes, identifiant et le type des balises permettent de construire 95 % des sélecteurs CSS de base. Voyons la syntaxe pour les utiliser.
Les sélecteurs de balises
Il s’agit juste d’utiliser le nom de la balise (a, p, img,…) sans autre
décorateur. Si on veut donner la couleur rose à tous les liens d’une page, il
faut écrire
a {
color: purple ;
}
Les sélecteurs d’identifiant
Le décorateur associé à l’identifiant est le caractère '#'. Si on veut
donner une largeur de 100px à l’unique balise d’identifiant monidentifiant,
il faut écrire
#monidentifiant {
width: 100px;
}
Les sélecteurs de classes
Le décorateur associé aux classes est le caractère .. Si on veut donner une
hauteur de 200px à tous les éléments qui ont la classe skill, il faut écrire
.skill {
height: 200px;
}
Exercices
Tout va principalement se passer dans styles.css.
-
Conformément à la maquette du designer target.png, il faut alterner comme couleurs de fonds pour les titres des sections les valeurs
#5BBDBFet#FF5850. Pour cela il nous faudra rajouter une classe “pair” et “impair” aux élémentsh2eth3et leur associer le style adéquat dansstyles.css. -
L’image
beware.jpga du style, mais elle prend un peu trop de place : limitez sa hauteur à300px.
Attention : la limite de300pxdoit s’appliquer seulement l’imagebeware.jpget pas àchuck-jeune.jpg. Comment faire ? -
On veut mettre en avant les innombrables arts martiaux que maîtrise Chuck Norris. Pour ce faire :
-
on va entourer chacun de ces arts martiaux (Taekwondo, Ju-Jitsu, …) d’une balise
<span>avec la classeskilldans le fichier HTML. -
D’un autre côté, il faut créer dans le CSS la règle qui associe à tous les éléments ayant la classe
skillla mise en page suivante : texte en rouge et en italique (ou ce qui vous fait plaisir).
-
-
Testez la conformité de votre fichier CSS avec le validateur https://jigsaw.w3.org/css-validator.
Règles de compositions des CSS
Rappelons qu’une règle CSS est composé d’un sélecteur CSS et d’un bloc de déclaration composé de plusieurs paires propriété CSS / valeur. Un sélecteur CSS indique à quels éléments HTML s’applique le style.
À partir des sélecteurs de bases (de balise, de classe et d’identifiant)
il est possible de créer des
sélecteurs complexes. Par
exemple, nous allons voir comment sélectionner les <div> ayant la classe
toto et qui sont fils d’un élément d’identifiant titi.
Nous exposons dans cette section les principaux moyens de composer un sélecteur CSS complexe.
Regroupement
La première façon de composer des sélecteurs est le regroupement. Les trois règles suivantes :
h1 {color: red}
h2 {color: red}
h3 {color: red}
peuvent s’écrire :
h1,h2,h3 {color: red}
Combinaison
Pour préciser un élément, il suffit de concaténer (sans espaces entre eux) plusieurs sélecteurs de base (balise, classe ou identifiant). Par exemple :
div.toto
correspond au sélecteur des <div> qui ont la classe toto. Ou encore
.titi.toto
correspond aux éléments qui ont la classe toto ET titi.
Descendance
On veut pouvoir limiter une règle CSS à une sous partie de l’arborescence HTML, pour cela on utilise la relation de descendance.
Descendance directe (enfant)
La relation de descendance directe est signifiée par le caractère >. Par exemple,
#titi > .toto
sélectionne les éléments de la classe toto qui sont enfant
(direct) de l’élément d’identifiant titi.
Descendance indirecte (descendant)
La relation de descendance indirecte est signifiée par le caractère d’espacement. Par exemple,
#titi .toto
signifie les éléments qui ont la classe toto qui sont
descendants (direct ou indirect) de l’élément d’identifiant
titi. Donc la différence avec > est qu’on n’est plus limité aux enfants
puisqu’on intègre aussi les petits-enfants, arrières-petits-enfants …
Nous allons vous faire jouer à un jeu qui permet de vérifier votre compréhension
des sélecteurs. Le jeu consiste à écrire le sélecteur qui répond à la consigne
donnée. Les balises de ce jeu (<plate>, <bento>, …) ne sont pas des
balises HTML5 mais le principe des sélecteurs reste le même. La partie de droite
de la page est là pour vous aider.
Allez sur http://flukeout.github.io/ et faites les niveaux de 1 à 11 et le niveau 14.
Notes :
- Vous pouvez passer directement à l’exercice que vous voulez en rentrant le numéro de l’exercice à la place du sélecteur.
Pseudo Classes
Une pseudo-classe est un moyen d’indiquer un état particulier de l’élément qui doit être sélectionné. Voici quelques exemples :
/* Style des liens <a> n'ayant pas été visités */
a:link {color: yellow;}
/* Style des liens <a> ayant été visités */
a:visited {color: purple;}
/* Style des liens <a> si la souris les survole */
a:hover {text-decoration: underline;}
/* un paragraphe qui est le premier fils de son père */
p:first-child {color:red;}
/* le troisième paragraphe */
p:nth-child(3) {color: green;}
/* les textes des éléments li impairs seront verts et les pairs rouges */
li:nth-child(odd) {color: green;}
li:nth-child(even) {color: red;}
- Enlevez le fait que (tous) les liens soient soulignés. Pour cela, allez vous renseigner sur la propriété text-decoration.
- Faites en sorte que les liens
<a>visités apparaissent en bleu plus léger#0088FF. - Lorsque la souris passe sur un lien, lui donner la couleur orange.
Remarques finales
Le CSS et HTML : des rôles bien distincts et complémentaires
Il y a une séparation claire entre les rôles du HTML (Contenu avec des balises pour donner du sens) et des CSS (présentation / mise en page). Ce choix n’est pas évident au premier abord : par exemple votre document “Word” ne sépare pas la présentation du contenu. Mais cette séparation est indispensable et très puissante :
- Elle permet de réutiliser une présentation d’une page à l’autre. Par exemple quand lemonde.fr publie un nouvel article, il ne refait pas le style expressément pour ce dernier : il s’agit d’un nouveau document HTML partageant le même CSS que les articles précédents ;
- Elle permet de refaire un site Web en se concentrant sur les CSS sans (trop) toucher au HTML ;
- Elle permet de changer la présentation d’un document suivant s’il est destiné à l’impression ou à être visualisé avec un navigateur.
Un petit piège ? Quand on entoure un texte de la balise <h1>, cela
signifie que ce texte est un titre. C’est du HTML et donne de la structure. Mais
cela change aussi l’aspect visuel du texte en le mettant en gros et gras. Or
nous venons d’insister sur la séparation contenu HTML / présentation CSS, et
donc que le HTML ne doit pas changer la mise en page. Bizarre non ?
En fait, les navigateurs appliquent des styles CSS par défaut à certaines
balises HTML. Par exemple, les liens <a> sont en bleus et soulignés sans que
l’on n’ait rien à faire. Cela évite d’avoir justement TOUT à refaire en CSS : le
navigateur propose un style par défaut. Cela ne contredit pas le fait que la
mise en page soit le rôle du CSS.