Présentation du cours
Objectif du cours :
- Apprendre à faire des pages dynamiques avec PHP et MySQL
- Interagir avec une base de données
- Organiser son code avec l’architecture MVC
- Mettre en place un système d’utilisateur connecté
Cours et TP en ligne :
- 8 semaines de 4h :
- ≃ 29h de travail sur les sujets de TP
- ≃ 3h de suivi de projet
- site Web : http://romainlebreton.github.io/R3.01-DeveloppementWeb
Évaluation :
- Deux interros écrites : 20% (10% chacune)
- Examen écrit final : 50%
- Projet PHP : 30%
- Parcours A (RACDV) : Le projet PHP sera celui de votre SAÉ (découpé en deux rendus, un intermédiaire et un final)
- Parcours B (DACS) & D (IAMSI) : Projet PHP spécifique au cours
Plan du cours
- Le fonctionnement du World Wide Web
- Pages Web dynamiques avec PHP
- Transmettre des données à une page Web
Le fonctionnement du World Wide Web
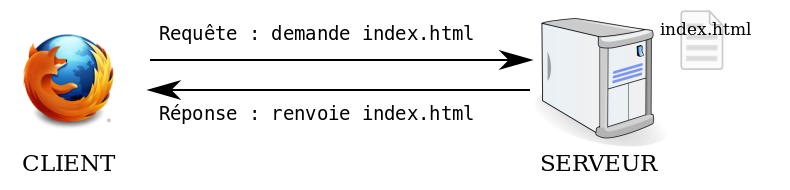
Client / Serveur
-
Le client : C’est le visiteur d’un site Web. Il demande la page Web au serveur. En pratique, vous êtes des clients quand vous surfez sur le Web.
Plus précisément, c’est votre navigateur Web (Firefox, Chrome, Safari, IE, Edge, …) qui est le client, car c’est lui qui demande la page Web. -
Le serveur : Ce sont les ordinateurs qui délivrent les sites Web aux internautes, c’est-à-dire aux clients.

Le client fait une requête au serveur, qui répond en donnant la page Web
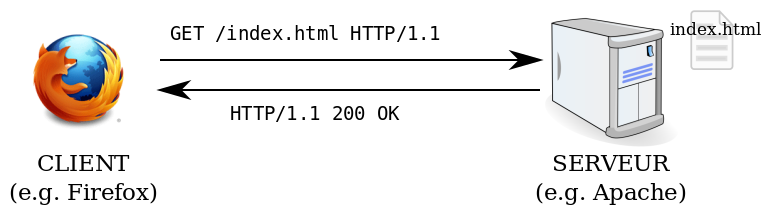
Protocole de communication : HTTP
HTTP (HyperText Transfer Protocol) est un protocole de communication entre un client et un serveur développé pour le Web. L’une de ses fonctions principales est ainsi de récupérer des pages Web.
Versions : HTTP 1.1 pour nos besoins, HTTP 2 & 3 (performances)
Le client envoie une requête HTTP.
Le serveur retourne une réponse HTTP.
À quoi ressemble une requête HTTP ?
La requête HTTP la plus courante est la requête de méthode GET. Par exemple pour demander
la page Web
http://romainlebreton.github.io/R3.01-DeveloppementWeb/classes/class1.html
:
GET /R3.01-DeveloppementWeb/classes/class1.html HTTP/1.1
Host: romainlebreton.github.io
Protocole de communication : Réponse HTTP
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 13231
[...]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>Cours 1 Introduction au Web dynamique</title>
</head>
<body>
<ul class="menu" id="top-menu">...</ul>
<div class="main">...
<h1>Cours 1 -- Introduction au Web dynamique
<span class="subtitle">Le rôle du PHP</span>
</h1>
</div>
</body>
</html>
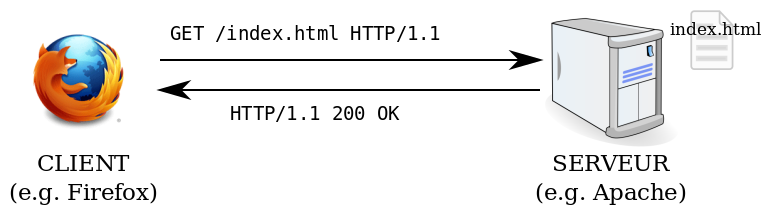
Le navigateur comme client HTTP
Quand on ouvre une URL en http://, le navigateur va agir comme un client
HTTP. Il va donc envoyer une requête HTTP.
Le client HTTP reçoit la réponse du serveur HTTP qui contient la page Web demandée.
Le navigateur interprète alors la page Web et l’affiche.

Que se passe-t-il quand on clique sur un lien hypertexte <a> ?
Cliquer sur un lien est similaire à demander une page Web par la barre
d’adresse :
cela envoie une requête HTTP de verbe GET.
Écoutons le réseau
- Exemple pour observer une communication HTTP brute :
# Avec cURL (préinstallé) curl -v http://romainlebreton.github.io/helloWorld.html # Avec HTTPie (à installer) http -p HBhb http://romainlebreton.github.io/helloWorld.html -
Pour observer au sein du navigateur :
outils de développement (F12ou Menu Outils/Outils de développement)
puis onglet Réseau.Regardons les communications HTTP quand :
- on ouvre l’URL
https://romainlebreton.github.io/helloWorld.html - on clique sur le lien
https://romainlebreton.github.io/helloWorld.html
- on ouvre l’URL
Qu’est-ce qu’un serveur HTTP ?
Un serveur HTTP est un logiciel qui répond à des requêtes HTTP.
Il est souvent associé au port 80 de la machine hôte.
Quelques exemples de serveurs HTTP ?
- Apache HTTP Server : serveur historique (depuis 1995), celui que l’on utilisera
- Apache TomCat : évolution pour Java (J2EE)
- Nginx : serveur le plus utilisé au monde depuis 2021. Très performant
- IIS (Internet Information Services) : Microsoft
- Node.js : codé en JavaScript.
En pratique lors des TDs, nous utiliserons :
- principalement un serveur HTTP Apache dans un conteneur Docker sur vos portables.
- sinon, le serveur HTTP Apache de l’IUT (
webinfo)
Résumé :
- Un serveur Web = un serveur HTTP
Serveur Web sous Docker
Installation du serveur Web :
- Instructions au début du TP1
- Avant votre première séance de TP :
- Installez Docker Desktop au moins
- Si possible, créer le conteneur Docker contenant un serveur Web
- Si possible, lancez PhpStorm et activez votre licence
JetBrains
- Démo : création du conteneur une fois que Docker Desktop est installé
Utilisation du serveur Web Docker :
- Déposer vos fichiers HTML/CSS/PHP dans le dossier
public_html. - Quand vous demandez la page
http://localhost/index.html,
le serveur HTTP Docker va rechercher le fichier
C:\Users\Gasquet\WebA2\public_html\index.html. - Idem la page
http://localhost/image/topsecret.jpg
renvoie sur le fichier
C:\Users\Gasquet\WebA2\public_html\topsecret.jpg.
Serveur Web webinfo de l’IUT
Différence :
- Serveur Web Docker pour le développement : pages Web accessibles localement
- Serveur
webinfode l’IUT : pages Web accessibles partout
Où déposer vos fichiers HTML/CSS/PHP pour le serveur webinfo ?
Dans le dossier public_html de votre répertoire personnel à l’IUT à l’aide de FTP ou SSH (instructions sur l’intranet).
Utilisation du serveur Web de l’IUT :
- Quand vous demandez la page
https://webinfo.iutmontp.univ-montp2.fr/~rletud/index.html,
le serveur HTTP (Apache) de l’IUT va rechercher le fichier
/home/ann2/rletud/public_html/index.html. - Idem la page
https://webinfo.iutmontp.univ-montp2.fr/~rletud/image/topsecret.jpg renvoie sur le fichier
/home/ann2/rletud/public_html/image/topsecret.jpg.
Pages Web statiques ou dynamiques
Différence entre page statique/dynamique
- Les sites statiques :
Sites réalisés uniquement à l’aide de HTML/CSS.
Ils fonctionnent très bien, mais leur contenu ne change pas en fonction du client.
Les sites statiques sont donc bien adaptés pour réaliser des sites « vitrine» (e.g. projet HTML/CSS 1ère année).

- Les sites dynamiques :
Leur contenu change en fonction du client. Des exemples ?
Ils utilisent d’autres langages tels que PHP pour générer du HTML et CSS.
La plupart des sites Web que vous visitez sont dynamiques.
Fonctionnalités typiques de sites dynamiques :
un espace membres, un forum, un compteur de visiteurs, des actualités, une
newsletter
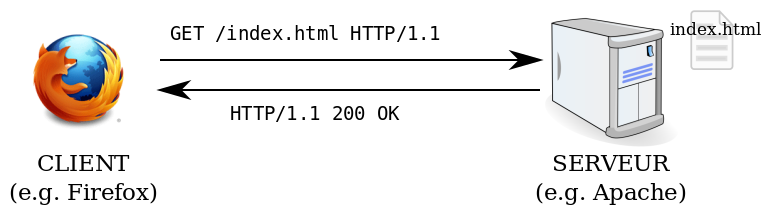
Mécanisme de génération des pages dynamiques 1/2
Rappel :
- Site statique :
- le client demande au serveur à voir une page Web (requête HTTP) ;
- le serveur lui répond en lui envoyant la page réclamée (réponse HTTP).

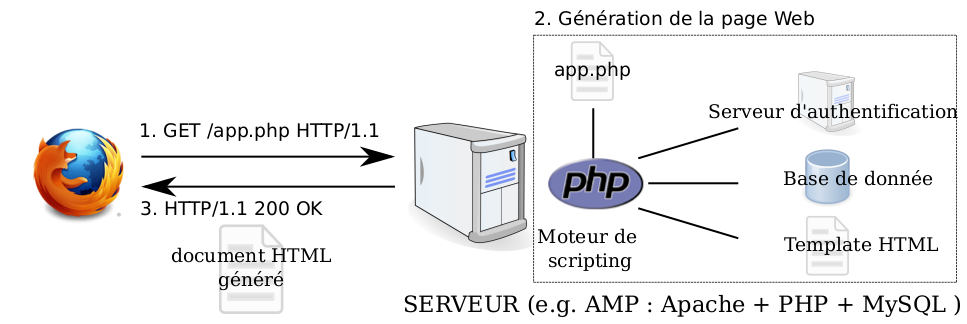
Mécanisme de génération des pages dynamiques 2/2
- Site dynamique :
- le client demande au serveur à voir une page Web (requête HTTP) ;
- le serveur crée la page spécialement pour le client.
Dans notre cas, le serveur va exécuter un script PHP ; - le serveur répond au client en lui envoyant la page qu’il vient de générer (réponse HTTP).

Le langage de création de pages Web : PHP
Le rôle de PHP (“PHP: Hypertext Preprocessor”) est justement de générer du code HTML.
C’est un langage que seuls les serveurs comprennent et qui permet de rendre votre site dynamique.
L’éléPHPant, la mascotte de PHP
Attention : Les clients (navigateurs) sont incapables de comprendre le code PHP : ils ne connaissent que le HTML et le CSS.

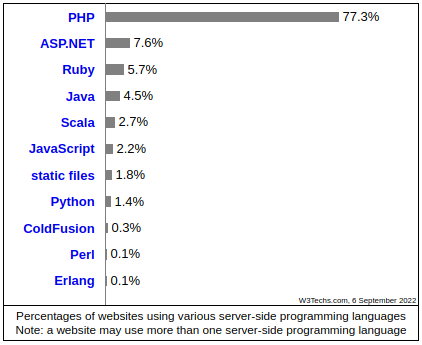
Les concurrents de PHP
- ASP.NET : conçu par Microsoft, il exploite le framework .NET (C#).
- Ruby : avec le framework Ruby on Rails par exemple.
- Java : framework Jakarta Server Pages (anciennement Java Server Pages)
particulièrement utilisé dans le monde professionnel. - Python : framework Django, Flask…
- JavaScript : aussi côté serveur avec avec Node.js
Lequel est le meilleur ? Tout dépend de vos connaissances en programmation.

PHP se démarque de ses concurrents par une importante communauté qui peut vous
aider.
C’est un langage facile à utiliser, idéal pour les débutants comme pour les professionnels (Wikipédia, Tumblr et Facebook).
Un premier aperçu de PHP
PHP comme langage de génération de pages Web
PHP va nous servir à créer des documents HTML :
- Il prend donc en entrée un fichier
.php - Il exécute les instructions PHP sans compilation (langage interprété)
- Il affiche en sortie un document HTML
(comme un programme C écrirait dans sa sortie standard).
Remarques :
- PHP est un langage de programmation au même titre que Java, Python, C…
- N’importe quel langage peut écrire une page HTML en sortie
- PHP est juste pratique pour écrire des pages Web de par sa syntaxe, les fonctions qu’il propose…
Votre premier fichier PHP
L’exécution du document helloWorld.php suivant
<?php
$message = "Hello World!\n";
echo $message;
?>
affiche en sortie le texte
Hello World↵
Explications :
-
Les balises ouvrantes
<?phpet fermantes?>doivent entourer le code PHP -
Les noms de variables commencent par un
$en PHP -
L’instruction
echoa pour effet d’insérer du texte dans le document en sortie
(autrement dit, d’écrire dans la sortie standard)
Démonstration avec la ligne de commande php
$ php helloWorld.php
Hello World!
Comment générer la page HTML suivante ?
<!DOCTYPE html>
<html>
<head>
<title> Mon premier php </title>
</head>
<body>
Il est actuellement 09:04.
</body>
</html>
On pourrait faire
<?php
echo "<!DOCTYPE html>\n";
echo "<html>
<head>
<title> Mon premier php </title>
</head>
<body>\n";
echo " Il est actuellement " . date("H:i") . ".\n";
echo " </body>\n</html>"; ?>
Imbrication de PHP dans le HTML
Heureusement, PHP propose une syntaxe plus lisible:
<!DOCTYPE html>
<html>
<head>
<title> Mon premier php </title>
</head>
<body>
Il est actuellement <?php echo date("H:i");?>.
</body>
</html>
Ce qui est en dehors des balises PHP est écrit tel quel dans la page
Web générée (comme si on avait fait echo).
On aurait aussi pu utiliser la syntaxe raccourcie <?=date("H:i");?>
qui réalise automatiquement un echo.
Remarquez aussi la différence :
- en Java:
System.out.println("Hello"); - en PHP:
echo "Hello";
Un script PHP sur un serveur HTTP 1/2
Deux principales façons d’exécuter un script PHP:
- soit dans le terminal avec la commande
php; - soit le serveur Web appelle lui-même l’interpréteur PHP
- pour exécuter le script
- et renvoyer la sortie du script en tant que réponse HTTP.
Un script PHP sur un serveur HTTP 2/2
En pratique sur un exemple :
-
On écrit le fichier
C:\Users\Gasquet\WebA2\public_html\bonjour.php:<!DOCTYPE html> <html> <head> <title> Mon premier php </title> </head> <body> <?php echo "Bonjour"; ?> </body> </html> -
On ouvre http://localhost/bonjour.php pour voir la page générée
Bonjour
Note : Affichez le code source de la page HTML pour retrouver la sortie complète du script <!DOCTYPE html><html>...
Les tableaux associatifs
Vous connaissez déjà les tableaux classiques, ceux qui sont indexés par
0,1,2,.... Les tableaux en PHP peuvent aussi s’indexer par des chaînes
de caractères :
Ce sont les tableaux associatifs
-
Pour initialiser un tableau :
$coordonnees = array ( 'nom' => 'Assin', 'prenom' => 'Marc' );ou de façon plus courte et équivalente
$coordonnees = [ 'nom' => 'Assin', 'prenom' => 'Marc' ]; -
On peut accéder aux valeurs avec
$coordonnees['nom']et$coordonnees['prenom']. -
Notez l’existence des boucles
foreachpour parcourir ces tableaux :foreach ($coordonnees as $key => $value){ echo $key . " : " . $value . "\n"; } // Affiche "nom : Assin↵prenom : Marc"
Transmettre des données à une page Web
Les pages Web se transmettent des données entre elles.
Par exemple, votre nom/prénom, le fait que vous soyez connectés, vos réponses
aux formulaires d’inscription.
Sans données supplémentaires, on n’aurait pas de pages personnalisées et on serait ramenés aux sites statiques.
Comment ça marche ?
Deux moyens pour transmettre des données à une page Web
-
Dans une requête HTTP de méthode GET, que l’on obtient
-
en cliquant sur une URL, et notamment dans les liens
<a> -
en validant un formulaire de méthode GET
-
-
Dans une requête HTTP de méthode POST, que l’on obtient
- en validant un formulaire de méthode POST
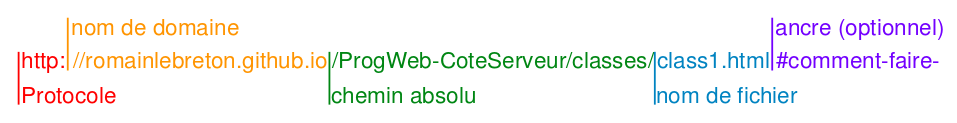
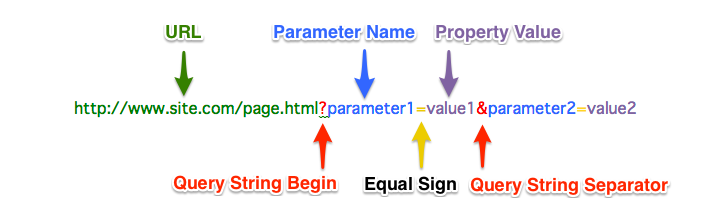
Les query strings dans l’URL
Une URL (Uniform Resource Locator) sert à représenter une adresse sur le Web.
-
Une URL simple :

-
Une URL avec query string (chaîne de requête) :

Sources : Standard des URL, Wikipedia
Récupérer des données GET en PHP
PHP est capable de récupérer les données saisies dans les URLs.
PHP va automatiquement remplir le tableau associatif $_GET avec les
informations contenues dans le query string.
On peut alors accéder aux données transmissent dans le script PHP
avec $_GET['cle']
Exemple :
Quand un client demande bonjourGet.php?nom=Assin&prenom=Marc :
-
PHP remplit le tableau
$_GETavec$_GET = [ "nom" => "Assin", "prenom" => "Marc" ]; -
puis PHP exécute le script
bonjourGet.php.
Exemple de transmission avec la méthode GET
Quand on clique sur un lien avec des informations dans son query string.
<a href="bonjourGet.php?nom=Assin&prenom=Marc">
Dis-moi bonjour !
</a>
-
PHP remplit le tableau
$_GETavec$_GET = ["nom" => "Assin", "prenom" => "Marc"]; -
puis exécute
bonjourGet.php<p>Bonjour <?php echo $_GET['prenom']; ?> !</p> -
qui va générer
<p>Bonjour Marc !</p>
Les formulaires de méthode GET
Considérons le formulaire suivant et supposons que l’utilisateur a tapé MaDonnee
<form method="get" action="traitement.php">
<input type="text" name="nom_var" />
<input type="submit" />
</form>
- le clic sur le bouton
Valider:- charge la page
traitement.php(champactiondu formulaire) - transmet ses informations dans le query string
Donc le clic sur
Validercharge l’URLtraitement.php?nom_var=MaDonneeOn reconnaît l’attribut
name="nom_var"de<input>et la valeur remplie par l’utilisateur. - charge la page
-
la page
traitement.phpsuivante s’exécute avec le tableau
$_GET = ["nom_var" => "MaDonnee"];<p>La donnée nom_var est <?php echo $_GET['nom_var']; ?> !</p> -
la page générée par
traitement.phpest<p>La donnée nom_var est MaDonnee !</p>
Pourquoi la méthode du formulaire s’appelle “GET” ?
Parce que en method="get", le formulaire envoie une requête HTTP de
méthode GET.
En effet, lorsque l’on valide le formulaire, le navigateur (client HTTP) envoie la requête HTTP de type GET suivante
GET /~rletud/traitement.php?nom_var=valeur HTTP/1.1
Host: webinfo.iutmontp.univ-montp2.fr
C’est de cette manière que l’on demande une page Web généralement.
Remarque :
Les formulaires GET utilisent donc l’envoi de données dans le query string.
Envoi de données via la méthode POST
Les formulaires POST
<form method="post" action="traitePost.php">
<input type="text" name="nom_var" />
<input type="submit" />
</form>
Différences :
- La méthode du formulaire devient
method="post" - On récupère les données dans le tableau PHP
$_POST.
Exemple :
Quand on clique sur Valider, PHP remplit le tableau
$_POST = ["nom_var" => "valeur"];
juste avant d’exécuter la page PHP traitePost.php suivante
<p>La donnée nom_var est <?php echo $_POST['nom_var']; ?> !</p>
qui va s’exécuter pour créer la page Web
<p>La donnée nom_var est MaDonnee !</p>
Les requêtes HTTP de type POST
Nous voyons ici le deuxième type de requête HTTP le plus courant :
les requêtes HTTP de type POST.
POST /~rletud/traitePost.php HTTP/1.1
Host: localhost
Content-Length:14
Content-Type:application/x-www-form-urlencoded
nom_var=valeur
Elles servent aussi à demander des pages Web. Les principales différences sont :
-
la présence dans la requête HTTP d’un corps de requête en plus de l’en-tête.
-
L’en-tête et le corps de la requête sont séparés par une ligne vide.
-
Le corps de la requête HTTP sert ici à envoyer les informations.
Il n’y a donc plus de query string dans l’URL.
Démonstration avec l’outil Réseaux :
Requête POST via le terminal
En utilisant HTTPie (à installer) pour un meilleur affichage
# --form pour envoyer une requête POST avec les données à la fin
# -p pour afficher : H/B request headers/body, h/b response headers/body
http --form https://webinfo.iutmontp.univ-montp2.fr/~rletud/traitePost.php nom_var='Romain' -p HBhb
Requête
POST /~rletud/traitePost.php HTTP/1.1
Host: webinfo.iutmontp.univ-montp2.fr
Content-Type: application/x-www-form-urlencoded; charset=utf-8
Content-Length: 14
[...]
nom_var=Romain
Réponse
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 39
[...]
<p>La donnée nom_var est Romain !</p>
Avantages et inconvénients des deux méthodes
-
La méthode GET :
-
se prête bien à un site en développement car on peut facilement contrôler les valeurs et noms de variables du formulaire.
-
Il est facile de créer un lien
<a>vers une page traitant un formulaire en méthode GET et d’y envoyer des données via le query string. -
Ne doit pas être utilisé pour transmettre des données sensibles.
-
-
La méthode POST :
-
est plus propre, car les valeurs ne sont plus affichées dans la barre d’adresse du navigateur
-
Attention :
ces informations ne sont pas vraiment cachées pour autant. -
Pour réellement sécuriser les informations transmisses, il faut utiliser le protocole
HTTPS.
-
Bilan du cours
À la suite de ce cours, vous devez comprendre la signification du vocabulaire suivant :
-
protocole HTTP
-
client HTTP
-
requête HTTP scindée en 2 parties : en-tête et corps
-
verbes HTTP : GET, POST
-
serveur HTTP, fourni par le logiciel Apache à l’IUT
-
réponse HTTP scindée en 2 parties : en-tête et corps
-
Site Web statique / dynamique
-
la partie query string d’une URL
-
formulaire de méthode GET ou POST
Et comment l’information est transmise
Sources
Sources :
