TD3 – HTML / CSS avancé 1/2 structuration et stylisation, block & inline, combinaison de sélecteurs
Nous allons continuer de modifier notre site et l’objectif de cette séance est de construire une seconde page et d’obtenir le rendu suivant pour notre page principale target_TD3.png.
La spécification HTML5 propose différentes manières de classer les balises/éléments selon leurs caractéristiques (Liste des balises par catégorie). Nous allons ici nous intéresser à deux types spécifiques :
-
les balises de structure : elles permettent de délimiter l’articulation logique de la page web en la découpant en différentes sections. Nous y consacrerons la prochaine section.
-
les balises au niveau du texte : elles apportent une précision sur la sémantique d’une partie du texte (mise en avant d’une partie de texte importante, ajout d’un type exposant, time, …).
Voici quelques exemples de balises au niveau du texte :
<sup>: un exposant<time>: mise en valeur d’une date<em>: emphase sur du texte<strong>: on rajoute de l’importance à un texte<br>: saut de ligne
Ces balises au niveau du texte sont souvent naturellement liées à un style associé (les
<em>seront stylisées par une mise en italique, les<sup>en exposants, …). Les navigateurs se chargent d’ajouter pour nous certains styles par défaut très courant.
Il existe encore beaucoup d’autres balises HTML. Cela dit, il arrive qu’aucune ne corresponde à ce que l’on veut exprimer (lors d’une construction de layout par exemple). Deux balises neutres ont été ajoutées pour ces constructions :
- Au niveau du texte
<span>: cette balise est neutre, sans signification particulière. Son utilisation permet entre autres de créer des règles de formatage spécifiques du contenu textuel (par exemple lorsque nous avons ajouté la classeskill). - Balise de structure
<div>: cette balise est neutre, son utilisation permet de distinguer une section qui ne revêt aucune signification particulière. Contrairement auspanelle provoque un saut de ligne.
Structuration de la page
Vous allez d’abord structurer logiquement le contenu du site. Voici un template HTML (modèle HTML en français) d’une structuration classique de page Web.
<!DOCTYPE html>
<html lang ="fr">
<head>...</head>
<body>
<header>
...
<nav>...</nav>
</header>
<main>
<article>...</article>
<article>...</article>
<aside>...</aside>
</main>
<footer>
...
</footer>
</body>
</html>
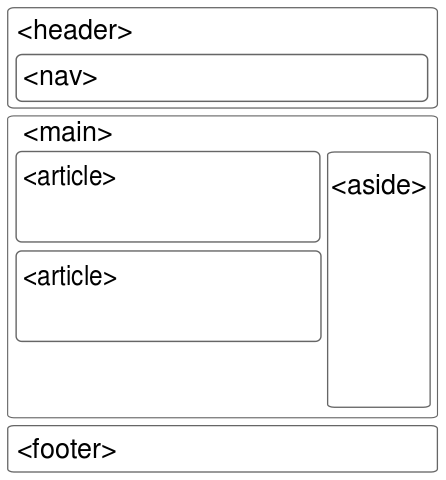
Pour fixer les idées, voici un aperçu d’une mise en page correspondante à l’exemple précédent :

Par défaut, ces balises découpent la page web en sections horizontales qu’elles
occupent en entier (du bord gauche au bord droit de la section). Par défaut Les
balises de structure s’empilent verticalement car elles ne peuvent pas partager
une même section horizontale (donc nous devrons appliquer un style particulier
pour <aside>).
Expliquons le rôle de quelques balises de structure :
<header>: section contenant l’en-tête affichée de la page (à ne pas confondre avec<head>, qui sont les méta-informations de la page Web)<nav>: section contenant une série de liens hypertextes pour la navigation sur le site<main>: section principale de la page, celle qui contient le contenu spécifique à cette page. Cette balise ne peut être présente dans une autre balise présentée ici à l’exception de<div>.<article>: section contenant un document « auto-suffisant », i.e. qui peut être séparé du reste de la page et gardera cependant tout son sens. Une page peut contenir plusieurs articles, dans le cas d’un blog par exemple, de commentaires, d’une page listant les publications récentes …<aside>: section contenant du matériel périphérique au contenu principal. Cela peut être par ex. une série de liens spécifiques au document principal, un bandeau de publicités …<footer>: section contenant le pied de page.<section>: une section non spécifique, ou une sous-section d’un article, d’un menu… Doit typiquement commencer par un titre<hX>.<figure>: une illustration (au sens large) « auto-suffisante » illustrant le document principal ou un article, et qui doit pouvoir être placée librement dans la page sans en altérer le déroulement (par ex. dans le texte, dans un appendice…)<h1>-<h6>: titres de section<blockquote>: une citation avec en particulier<cite>pour la référence de la citation.<p>: paragraphes de texte<address>: coordonnées de contact de l’auteur. Il ne peut y avoir qu’un bloc<address>par article et un pour le restant de la page
-
Ajoutez une balise
<header>. Son contenu sera la citation du TD1 et une barre de navigation<nav>vide pour l’instant, -
Ajoutez une balise
<main>, une balise<article>et une balise<aside>comme dans le template précédent. Mettez l’ancien contenu de la page dans<article>sauf les deux dernières sections (“Les sites amis” et “Le Top 10 des derniers facts proposés”) qui vont dans<aside>, -
Ajoutez une balise
<footer>qui contient le lien vers le retour au début du site, -
Ajoutez dans la balise
<nav>deux liens dans une structure de liste contenant : Un lien nommé “Accueil” qui pointe sur la page couranteindex.htmlet un nommé “Contact” qui pointe vers une future pagecontact.html, -
Validez votre page HTML sur le validateur https://validator.w3.org/. (Faites-le systématiquement sans qu’on vous le demande :-) ).
-
Construire une page
contact.htmlau même niveau queindex.html. Elle doit contenir le même template HTML (patron HTML) queindex.html. En particulier :- elle reprend les mêmes
<header>et<footer>queindex.html, - elle appelle la même feuille de style CSS,
- elle définit son propre
<title>.
- elle reprend les mêmes
-
Dans la partie
<main>de la page, ajoutez- un titre
Adresse - l’image contact.jpg pour illustrer que nous sommes bien à l’écoute.
- Ajoutez l’adresse avec la balise
<address>contenant :
IUT de Montpellier Sète
99 avenue d’Occitanie
34296 Montpellier Cedex 5
Email : chuckn@yopmail.com
- un titre
-
Validez votre page HTML.
À ce point, le travail de division du site n’a pas encore de résultat visuel marquant. C’est avant tout un travail de structuration logique qui permet au navigateur, ou à un moteur de recherche, de mieux comprendre votre page web. Nous verrons comment changer la mise en page globale dans les TDs suivants. Pour la suite du TD, nous allons ajouter du style aux éléments de la page courante.
Tableaux
L’élément <table> correspond à une structuration récurrente, qui sert à représenter un ensemble de données sous forme de colonnes et de lignes.
Les éléments <table>, <tr>, et <td>
L’élément <table> contient la table.
La table est composée de ligne (l’élément <tr>) contenant des cellules (élément <td>).
L’élément <th>
Dans l’arborescence du document, un élément <th> doit être le fils d’un élément
<tr>. Il représente une cellule en-tête (le titre d’une colonne ou le titre d’une
ligne du tableau). Il peut être utilisé à la place d’un élément <td>.
Voici un squelette de table :
<table>
<tr>
<th>Caract1</th>
<th>Caract2</th>
<th>Caract3</th>
<th>Caract4</th>
</tr>
<tr>
<td>Val1_1</td>
<td>Val1_2</td>
<td>Val1_3</td>
<td>Val1_4</td>
</tr>
<tr>
<td>Val2_1</td>
<td>Val2_2</td>
<td>Val2_3</td>
<td>Val2_4</td>
</tr>
...
</table>
- Créez une table avec les sept noms de colonnes suivants :
Acteurs, Karaté, Taekwondo, Judo, Chun Kuk Do, Tangsudo, Ju-jitsu. Cette table doit se trouver en bas de la pageindex.html, dans la partie complémentaire<aside>. Les noms doivent être contenus dans des balises<span>. - Ajoutez la classe
skillaux<span>correspondant à des noms d’arts martiaux. -
Ajoutez les six lignes suivantes (les nombres correspondent à la valeur de l’acteur dans l’art martial correspondant) :
- Chuck Norris, 5, 5, 5, 5, 5, 5
- Steven Seagal, 3, 5, 3, 2, 3, 5
- Bruce Lee, 5, 3, 3, 3, 4, 3
- Jean-Claude Van Damne, 5, 3, 3, 3, 4, 3
- Bolo Yeung, 2, 4, 4, 2, 5, 3
- Dolph Lundgren, 2, 4, 4, 2, 5, 3
- Testez la conformité de votre site.
Les éléments <thead> et <tbody>
Les éléments <thead> et <tbody> servent à définir plus explicitement la structure de notre table :
<thead>: la définition des colonnes (Acteurs, Karaté,…)<tbody>: le corps du tableau, c’est-à-dire les lignes (nos héros et leurs niveaux de compétence).
-
Ajoutez ces balises pour englober ces deux parties (en n’oubliant pas leurs balises fermantes
</thead>et</tbody>) -
Testez la conformité de votre site.
À ce stade la structure de votre table reflète le sens que vous vouliez y mettre. Voyons maintenant comment la styliser.
- Définissez une couleur de fond
#00AAFFpour la partie en-têtetheaddu tableau. - Donnez la couleur violette
#640051au texte des skills dans le tableau sans modifier le style des éléments ayant la classeskilldans les paragraphes, (voir la section sur les sélecteurs) - ajoutez une règle pour que le fond d’une ligne (row) sur deux du corps de
la table apparaisse en blanc et l’autre avec la couleur
#CCCSANS modifier de quelque façon le HTML (voir la section sur les sélecteurs)
Attention : La ligne du<thead>doit rester bleue.
Les attributs rowspan et colspan
Les balises <th> et <td> peuvent prendre des attributs rowspan et/ou
colspan, qui permettent d’étirer la cellule courante pour prendre la place de
plusieurs cellules :
rowspanpermet d’étirer la cellule sur plusieurs lignes (i.e rows),colspanpermet d’étirer la cellule sur plusieurs colonnes.
Il apparaît que Chuck Norris est toujours au top (niveau 5) dans tous les martiaux.
- Faites une cellule qui prend toute la largeur de manière à mettre cela encore plus en exergue.
- Mettez le 5 de Chuck en avant avec une balise
<strong>pour bien montrer qui est le patron. - (Optionnel) Si vous souhaitez centrer le 5, allez voir dans la suite du TD comme faire.
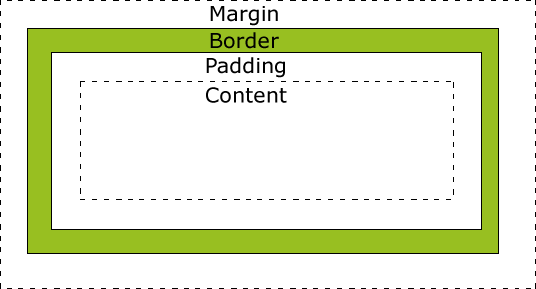
Le modèle de boite
Comme vous l’avez vu précédemment, les balises de type structure définissent des boîtes. Ces boîtes disposent toutes des propriétés CSS suivantes :
margin: marge à l’extérieur de la bordure, entre cette boîte et la suivante, et/ou entre cette boite et son parent. La zone couverte par la marge est de la même couleur que son parent,-
border: bordure qui entoure le contenu. Cette propriété attend trois valeurs :width, par ex.1px,style, par ex.solid,dotted,dashed, …color, par ex.black.
Attention : Un border n’a pas de style par défaut, donc lui donner une width ne suffit pas pour le voir.
-
padding: marge intérieure à la bordure, c’est-à-dire espacement entre le contenu et la bordure de la boîte. Le padding partage le même arrière-plan (background-color) que la boîte, -
width: la largeur du contenu, i.e. de la boîte content height: la hauteur du contenu, i.e. de la boîte content

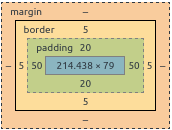
Par exemple le code suivant
.maboite {
padding:20px 50px 20px 50px;
border:5px solid green;
background-color:gold;
}
s’affiche comme ceci.
La zone de contenu
Inspectez la boite ci-dessus pour voir le style qui y est appliqué. Trouvez dans la partie Style des outils de développement le modèle de boite (comme ci-dessous) et inspectez les quatre boites content, padding, border et margin pour les voir se dessiner à l’écran.

Il y a trois syntaxes différentes pour donner des valeurs au margin, au
padding et au border :
margin : t r b l;: Si on donne 4 taillest,r,betl, alorstest associé à la valeur du haut (top),rest la valeur droite (right),bau bas (bottom) etlà la gauche (left);padding : v h;: Si on ne donne que 2 taillesvethalorsvest associé aux valeurs verticales ethhorizontales. C’est donc équivalent àpadding: v h v h;.padding : a;Si on donne une seule valeur, elle sera associée aux quatre cotés de la boite, comme si on avait écritpadding: a a a a;.
Exemples :
#titi {margin : 5px 0 4px 7px;}
/* Marges verticales (haute et basse) de 10px et horizontales de 5px */
div {margin: 10px 5px;}
/* Le padding dans toutes les directions est de 5px */
.toto {padding : 5px}
Note : On peut aussi préciser (péniblement) les valeurs unitaires des
propriétés margin-top, margin-left, margin-bottom,…
- Ajoutez du padding vertical de
10pxaux titres de sections, - Ajoutez du margin vertical de
30pxaux paragraphes, - Ajoutez du padding horizontal de
5pxaux éléments ayant la classskilldans la table (mais pas aux éléments ayant la classskilldans les paragraphes). - ajoutez une bordure aux titres
<h3>de1px, de stylesolidet de couleur#CCCCCC.
Centrer horizontalement :
Pour centrer le contenu d’une balise :
- si l’on veut centrer du texte (ou une balise au niveau du texte) dans une
balise :
text-align: center - si le contenu est lui-même dans une balise de structure moins large que la
balise parent :
margin : autosur la balise de structure.
- Centrer le
bodyhorizontalement, - Dans la table, centrer le texte des cellules, (le 5 de Chuck notamment est encore trop discret)
Les contenus flottants
La propriété float associée à un élément permet de faire flotter ce dernier complètement à gauche ou à droite de la ligne où il se trouve.
Les valeurs de la propriété float sont left, right, none et inherit.
- Placez l’image de Chuck jeune à gauche du texte (comment faire un sélecteur uniquement pour cette balise ?),
- Profitez-en pour réduire la taille de l’image Chuck jeune pour limiter sa hauteur à 150 pixels,
- Placez l’image beware
beware_imgà droite du texte.
-
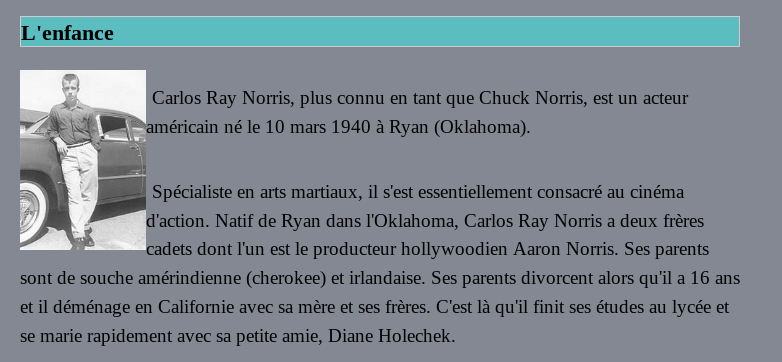
Rajoutez un nouveau paragraphe qui commence à la phrase “Spécialiste en arts martiaux, …” de la section “L’enfance”.
Vous devez alors avoir le rendu suivant :

-
Nous souhaitons plutôt ce rendu :

Il faut d’abord régler le problème du texte collé à l’image, pour ça on peut simplement ajouter une marge de 5 pixels à droite de l’image (il faut corriger ça pour l’autre image aussi). Pour interdire à notre paragraphe d’avoir un élément flottant sur son côté gauche, rajoutez-lui la règle
clear:left.
Note : On peut aussi interdire le côté droit avecclear:rightet les deux en même temps avecclear:both.
Position
La propriété CSS position offre de nouvelles possibilités pour le
positionnement des éléments. Ses valeurs sont :
static: comportement normal (par défaut), l’élément est inséré normalement.relative: le reste de la page fait comme si l’élément était positionné “normalement”. De son côté, l’élément est positionné relativement à la position où il aurait dû être. On voit donc un espace où l’élément aurait dû être enposition:static.absolute: le reste de la page fait comme si l’élément n’existait pas. L’élément se positionne relativement à son plus proche ancêtre positionné (voir ci-dessous) ou sinon à<body>(si aucun ancêtre n’est positionné).fixed: le reste de la page fait comme si l’élément n’existait pas. L’élément se positionne relativement à la fenêtre d’affichage ; il paraît donc fixé lors d’un défilement de la page.
Un élément est dit positionné s’il a une position autre que static (qui est la valeur par défaut).
Pour indiquer le décalage de position, on utilise les propriétés top, left,
right et bottom. Par exemple, les propriétés
position:relative;
top:20px;
left:20px;
vont positionner un élément 20px plus à droite et en bas qu’il aurait dû l’être.
Référence : Mozilla Developer Network (MDN)
-
Testez votre compréhension des propriétés
position: relative;top:20px;left:20px;précédente en les appliquant temporairement sur l’imagechuck-jeune.jpg. -
Ajoutez les icônes de réseaux sociaux facebook.png
 et
twitter.png
et
twitter.png  toujours positionnées en bas à droite de la fenêtre d’affichage l’une au-dessus
de l’autre comme ceci. Essayez aussi temporairement de les afficher tout en bas à droite du
document.
toujours positionnées en bas à droite de la fenêtre d’affichage l’une au-dessus
de l’autre comme ceci. Essayez aussi temporairement de les afficher tout en bas à droite du
document.