TD4 – HTML / CSS avancé 2/2 display et mise-en-page
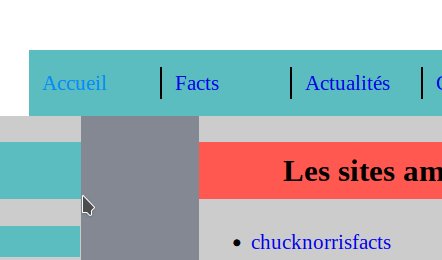
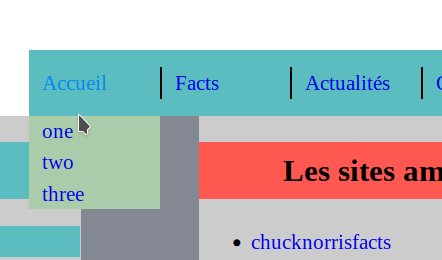
Nous allons continuer de modifier notre site pour obtenir le rendu suivant target_TD4.png, nous allons aussi construire un menu déroulant comme ceci :

Ordre d’application des sélecteurs CSS
Comme vous vous en souvenez, les sélecteurs servent à sélectionner un ensemble de balises sur lesquels on applique une règle CSS. Nous avons appris lors du TD2 les sélecteurs de base et la combinaison de sélecteurs.
Plusieurs règles CSS peuvent porter sur un même élément HTML. Si ces règles peuvent coexister, elles sont toutes appliquées. Par exemple, si vous avez le code CSS suivant :
div { background-color:blue; }
.skill { color:red; }
alors un <div class="skill"> aura les deux propriétés background-color:blue
et color:red.
Mais il peut aussi arriver que ces dernières soient contradictoires. Par
exemple, si vous avez le code CSS suivant, de quelle couleur sera le texte
d’un <div> de classe skill ?
.skill { color:red; }
div { color:blue; }
Pour régler ces conflits, le CSS définit une notion de priorité basée sur l’emplacement des règles CSS puis sur la spécificité des sélecteurs CSS. Dans l’exemple précédent, c’est la première règle qui prévaut comme nous le verrons dans la suite.
Différents emplacements
Il y a plusieurs emplacements possibles pour déclarer du style CSS :
-
Style externe : (Conseillé) On peut utiliser un fichier de style externe et le lier au document HTML avec la balise
<link>dans le<head>:<html> <head> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body> ... </body> </html> -
Style interne : (Déconseillé) On peut inclure des règles CSS directement dans le
<head>à l’aide de la balise<style>:<html> <head> <style type="text/css"> p {font-size: 12pt; color: pink} </style> </head> <body> ... </body> </html> -
Style inline : (Fortement déconseillé) On peut inclure du style CSS directement dans une balise avec l’attribut
style:<p style="font-size: 12pt; color: fuchsia"> Aren't style sheets wonderful? </p>Attention à ne pas confondre le style inline avec le futur
display:inline.
Enfin les navigateurs appliquent un style par défaut sur les éléments. Cela permet de ne pas avoir à définir à chaque fois les styles les plus classiques. On peut observer le style par défaut dans les outils de développement de Chrome : ce sont les règles de styles associées à user agent stylesheet.
Pour prendre de bonnes habitudes, on préférera les styles externes comme
styles.css qui permet une séparation plus claire entre les rôles du HTML
(contenu avec des balises pour donner du sens) et du CSS (présentation / mise en
page). Comme dit
à la fin du TD 2,
cette séparation est indispensable et très puissante :
- Elle permet de réutiliser une présentation d’une page à l’autre. Par exemple quand lemonde.fr publie un nouvel article, il ne refait pas le style expressément pour ce dernier : il s’agit d’un nouveau document HTML partageant le même CSS que les articles précédents ;
- Elle permet de refaire un site Web en se concentrant sur les CSS sans (trop) toucher au HTML ;
- Elle permet de changer la présentation d’un document suivant s’il est destiné à l’impression ou à être visualisé avec un navigateur. Dans ce cas, on appliquera un style CSS différent selon le média.
Priorité des sélecteurs
Reprenons l’exemple précédent :
.skill { color:red; }
div { color:blue; }
Afin de savoir la couleur qui sera appliquée sur les éléments <div
class="skill">, des priorités sont définies sur les sélecteurs CSS. Dans
l’idée, comme le sélecteur .skill est plus spécifique que le sélecteur div,
on va appliquer en priorité la règle color:red;.
La priorité d’un sélecteur CSS est une valeur (a,b,c,d) définie comme suit :
- la valeur a code la priorité basée sur l’emplacement de la règle. Par ordre
de priorité décroissante, nous avons
- a=2 pour les styles inline,
- a=1 pour les styles externes et internes,
- a=0 pour le style par défaut du navigateur.
- b compte le nombre de sélecteurs d’identifiants (e.g.
#id), - c compte le nombre de sélecteurs de classes (e.g.
.skill) ou pseudo-classes (:hover,:visited,…) - d compte le nombre de sélecteurs de balises (e.g.
div,span) ou de pseudo-éléments (e.g.::first-letter,::after) - les opérateurs de combinaison et le sélecteur universel
*ne contribuent pas à la priorité.
Pour revenir à l’exemple précédent, les règles ont donc comme priorité (en supposant qu’elles sont écrites dans un fichier de style externe) :
div /* -> (1,0,0,1) (un sélecteur de balise div) */
.skill /* -> (1,0,1,0) (un sélecteur de classe skill) */
L’ordre de priorité
Il reste maintenant à expliquer comment on classe les priorités (a,b,c,d). L’ordre sur les priorités est défini comme l’ordre du dictionnaire (ordre lexicographique) :
- on regarde d’abord la “première lettre” a. Si a est strictement plus grand alors la règle CSS est plus prioritaire. En cas d’égalité,
- on regarde la “deuxième lettre” b pour déterminer la priorité. Si b est strictement plus grand (et donc a égal) alors la règle CSS est plus prioritaire. En cas d’égalité sur a et b,
- on regarde la “troisième lettre” c. En cas d’égalité,
- on regarde la “quatrième lettre” d.
- en cas d’égalité absolue, la règle écrite en dernier est prioritaire.
Ce mécanisme de priorité s’appelle la cascade et correspond au C de CSS (Cascading Style Sheet).
Exemple : div.skill (priorité (1,0,1,1)) est plus prioritaire que div
(priorité (1,0,0,1)) car on a égalité sur a et b, mais c est plus grand
pour div.skill.
Dans un fichier texte ou sur papier, écrivez les priorités des sélecteurs
suivants et classez-les du plus prioritaire au moins prioritaire. On suppose
que toutes ces règles sont définies dans un fichier externe, donc a=1, et les
valeurs recherchées commencent toujours par (1,...).
.titi span
div span
nav.titi .tata div div div div div
ul li div.skill
#id
div > a
div + a
Quelle est la couleur du texte “Priorité CSS” dans les deux cas suivant ? Quelle règle de priorité CSS explique votre réponse ?
-
Le fichier
styles.csscontientp {color:blue;}, et le fichierindex.htmlcontient<html> <head> <style type="text/css"> p {color: pink} </style> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body><p style="color:red">Priorité CSS</p></body> </html> -
Le même fichier
styles.csset le fichierindex.htmlsans la règle inline<html> <head> <style type="text/css"> p {color: pink} </style> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body><p>Priorité CSS</p></body> </html>
La propriété display
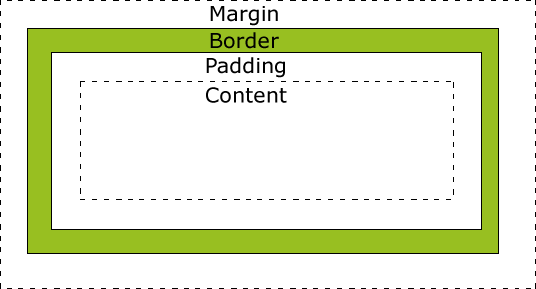
Comme nous l’avons vu au TD précédent, à chaque balise correspond quatre boîtes (content, padding, border et margin, voir la section sur le modèle de boîte du TD précédent).

La façon dont ces boîtes vont occuper l’espace est gérée par l’attribut
display. Nous allons voir dans cette partie les trois valeurs principales de
la propriété display.
display:block
Les éléments block sont des éléments :
- qui par défaut occupent toute la largeur,
- qui provoquent un saut de ligne avant et après son affichage (que l’on ait diminué sa largeur ou pas)
- dont on peut définir la taille en CSS via les propriétés
heightetwidth.
En pratique, on utilise des éléments de display block :
- dès que l’on veut expliciter l’agencement (layout) de certains éléments HTML
d’une page. Par exemple, nous voulons que l’en-tête (header) ait une hauteur de
200px, qu’un paragraphe prenne50%de la largeur, … - dès qu’il est naturel de prendre toute la place par défaut (exemple un titre
<h2>).
Notez que
les balises de structure que l’on a présentées au TD précédent
ont display:block comme style par défaut dans le navigateur, ce qui explique
qu’elles s’empilent verticalement comme on l’avait expliqué.
display:inline
Les éléments inline sont des éléments :
- qui prennent leur taille en fonction de leur contenu,
- qui ne provoquent pas un saut de ligne, ils sont écrits comme du texte les uns à la suite des autres
- dont on ne peut pas définir la taille en CSS via les propriétés
heightetwidth,
En pratique, on utilise des éléments de display inline :
- dans du texte, pour ajouter de la sémantique sans interrompre la lecture du
lecteur (mettre en exposant un nombre par
<sup>, préciser l’importance d’une partie du texte par<strong>, associer un lien avec<a>), - lorsque l’on veut positionner des éléments à la suite.
Puisque associés au texte (<strong>, <a>, …), on trouve en majorité les
éléments inline comme feuilles de l’arborescence du HTML.
Notez que
les balises au niveau du texte que l’on a présentées au TD précédent
ont display:inline comme style par défaut dans le navigateur, ce qui explique
qu’elles se comportent comme du texte.
Exemple
Le code HTML suivant
<p style="display:block;">display:block</p>
<p style="display:inline;">display:inline</p>
...
<p style="display:inline;">display:inline</p>
<p style="display:block;">display:block</p>
<p style="display:block;">display:block</p>
<p style="display:inline;">display:inline</p>
s’affiche comme suit :
display:block1
display:inline1
display:inline2
display:inline3
display:inline4
display:inline5
display:inline6
display:inline7
display:inline8
display:inline9
display:inline10
display:inline11
display:block2
display:block3
display:inline12
On remarque bien que les display:block prennent toute la largeur, avec un saut
de ligne avant et après. Tandis que les display:inline s’affichent les uns à
la suite des autres comme le texte d’un paragraphe. Faites varier la largeur de
la fenêtre pour voir comment l’affichage s’adapte.
Note (optionnelle) – Règle d’inclusion des éléments inline et block du
point de vue du HTML et du CSS :
Inclure des éléments
blockdans des élémentsinlinen’est pas conforme en HTML1, mais cela l’est du point de vue du CSS. En modifiant la propriétédisplayd’un élément, nous pouvons donc inclure des élémentsblockdans des élémentsinline. Mais modifier sempiternellement ledisplaynaturel du HTML signifie que l’on n’a pas utilisé la bonne méthode (et que le code risque d’être incompréhensible). Nous nous imposons donc de respecter la règle HTML.
Exercices
Nous allons mettre en page le menu de navigation de notre site en mode block puis en mode inline.
Dans ce premier exercice, nous allons créer un menu dans un style block.
-
Changez le menu de votre site par le suivant
<nav> <div><a href="./index.html">Accueil</a></div> <div><a href="./facts.html">Facts</a></div> <div><a href="./news.html">Actualités</a></div> <div><a href="./contact.html">Contact</a></div> </nav> -
Puisque
<nav>estdisplay:blockpar défaut (le vérifier sur Chrome si possible), il doit prendre toute la largeur. Inspectez donc votre<nav>pour voir si c’est le cas. Que constatez-vous ?Explication : En fait, un élément
display:blockne prend pas toute la largeur de<body>, mais de son plus procheblockparent. Ici, le père de<nav>est le bloc<header>et donc<nav>prend toute la largeur de<header>.
Le plus procheblockparent s’appelle le containing block. -
Puisque
<nav>est de typeblock, nous pouvons fixer ses dimensions. Donnez-lui la largeur75%. Que constatez-vous ?Explication : La largeur d’une balise en
display:blockest relative à celle de son containing block (<header>ici). Inspectez<header>puis<nav>pour connaître leur largeur. Vérifiez qu’on a bien un rapport de75%. -
Pour centrer le
<nav>dans son parent<header>, on va lui donner des marges horizontalesauto(gardez les marges verticales à 0).Rappel : Nous avons vu dans le dernier TD comment centrer horizontalement. Pour centrer un
display:blockdont le containing block est plus large, il faut mettre les marges horizontales enauto: elles se règlent alors automatiquement pour compléter la largeur manquante entre leblockcourant et le containing block. Ceci n’est pas valable pour les marges verticales. - Rajoutez des règles CSS pour que les fils
<div>enfants de<nav>aient une couleur de fond#5BBDBF, - Ajoutez une règle CSS pour que les éléments
<a>descendants de<nav>aient la couleur de fond#c0d5c2.
Nouvelle mise en page du menu en display:inline cette fois-ci.
- Donnez aux
<div>enfants de<nav>le displayinline. -
Vous constatez des espaces entre les entrées du menu, ces derniers sont dus aux espaces dans le HTML, qui sont affichés lorsque les éléments sont
inline.
Une solution temporaire (en attendantdisplay:flex) : pour supprimer les espaces, changez le code des<div>enfant de la balise<nav>en mettant des commentaires :<nav> <div><a href="./index.html">Accueil</a></div><!-- --><div><a href="./facts.html">Facts</a></div><!-- --><div><a href="./news.html">Actualités</a></div><!-- --><div><a href="./contact.html">Contact</a></div> </nav> - Donnez au
<nav>une hauteur de50px(<nav>estblockdonc on peut lui donner une hauteur), - Ajoutez du padding horizontal de
10pxsur les éléments<a>. - Ajoutez à ces mêmes éléments
<a>une bordure sur la gauche de2pxde stylesolidet de couleur noire. - Enlevez la bordure sur le premier de ces éléments.
Astuce : Il faut utiliser une pseudo-classe vue au TD dernier.
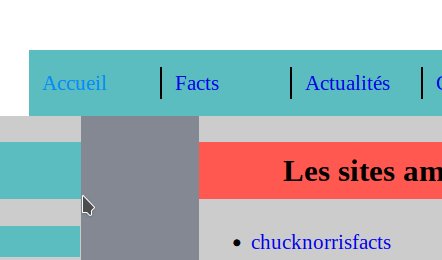
display:none
La valeur display:none enlève complètement un élément du rendu, sans laisser
d’espace à l’endroit où il aurait dû être. Nous allons coder en exercice un menu
déroulant comme ceci :

Menu déroulant : Partie 1 – positionnement
Dans un premier temps, nous
allons juste positionner les sous-menus en dessous de leur titre. Cet exercice
met en pratique les position que nous avons vu au TD précédent et que nous
vous rappelons.
Position
La propriété CSS position offre de nouvelles possibilités pour le
positionnement des éléments. Ses valeurs sont :
static: comportement normal (par défaut), l’élément est inséré normalement.relative: le reste de la page fait comme si l’élément était positionné “normalement”. De son côté, l’élément est positionné relativement à la position où il aurait dû être. On voit donc un espace où l’élément aurait dû être enposition:static.absolute: le reste de la page fait comme si l’élément n’existait pas. L’élément se positionne relativement à son plus proche ancêtre positionné (voir ci-dessous) ou sinon à<body>(si aucun ancêtre n’est positionné).fixed: le reste de la page fait comme si l’élément n’existait pas. L’élément se positionne relativement à la fenêtre d’affichage ; il paraît donc fixé lors d’un défilement de la page.
Un élément est dit positionné s’il a une position autre que static (qui est la valeur par défaut).
Pour indiquer le décalage de position, on utilise les propriétés top, left,
right et bottom. Par exemple, les propriétés
position:relative;
top:20px;
left:20px;
vont positionner un élément 20px plus à droite et en bas qu’il n’aurait dû l’être.
Référence : Mozilla Developer Network (MDN)
-
Ajoutez les sous-menus suivants aux éléments de la navigation. Ces sous-menus doivent être les petits frères des liens
<a>, c.-à-d. qu’ils se placent juste après<a>tout en ayant le même père<div>.-
pour l’ancre “Accueil”
<div class="submenu"> <div><a href="./one.html">one</a></div> <div><a href="./two.html">two</a></div> <div><a href="./three.html">three</a></div> </div> -
pour l’ancre “Contact”
<div class="submenu"> <div><a href="./other.html">other</a></div> <div><a href="./another.html">another</a></div> </div>
-
-
Positionnons bien ces sous-menus : nous souhaitons que l’affichage du reste de la page fasse comme si ces sous-menus n’existaient pas. De plus, nous souhaitons que les sous-menus se placent sous leur titre de menu (le
<div>parent “Accueil” ou “Contact”). Nous allons procéder en plusieurs étapes :- Quelle valeur de
positioncorrespond à ce comportement des sous-menus ? - Créez la règle CSS qui affecte cette valeur de
positionaux balises de classesubmenuavec un décalage de50pxpar rapport au haut et de0pxpar rapport à la gauche. - Les sous-menus ne sont pas encore bien placés car ils se positionnent par rapport à la mauvaise balise. Quelle est cette balise par rapport à laquelle ils se sont positionnés ? Relisez la section sur les éléments dits positionnés pour confirmer votre impression.
- Nous souhaitons que nos sous-menus se placent par rapport à leur
<div>parent. Il va donc falloir rendre ce<div>positionné, sans que cela ne le déplace ni que le reste de la page ne bouge.
Quelle valeur depositiondonnée aux<div>parent correspond à la description précédente ? Créez la règle CSS et le menu doit être enfin bien placé.
- Quelle valeur de
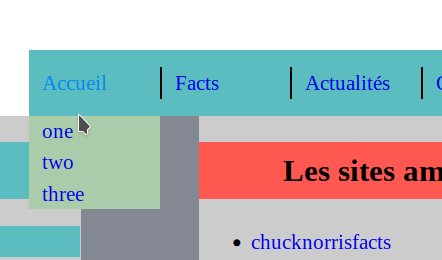
Menu déroulant : Partie 2 – affichage lors du survol
Nous allons maintenant nous servir de display:none pour afficher le sous-menu
juste quand la souris est au-dessus du titre correspondant.
-
Donnez aux sous-menus la couleur de fond
#aca. Puis masquez-les par défaut en CSS. -
Réaffichez le premier sous-menu (resp. le deuxième) avec
display:blocklorsque la souris passe au-dessus de “accueil” (resp. “contact”) en CSS.Aide : En pratique, nous allons vérifier si le père
<div>du sous-menu est survolé (:hover). Nous souhaitons donc un sélecteur CSS qui sélectionne les éléments de classesubmenuqui sont fils d’un<div>survolé qui sont fils d’un<nav>.
À ce stade les sous-menus apparaissent bien lorsque l’on survole les éléments
“Accueil” et “Contact”. Par contre, il n’est pas possible d’entrer dans ces
sous-menus. Nous consacrons toute la prochaine section au comportement
display:flex qui va permettre d’améliorer l’apparence de notre menu et de
remédier à ce problème d’accessibilité.
display:flex
La valeur de display flex correspond au layout appelé FlexBox.
Appliquée à un élément, la valeur de display flex va permettre de modifier la
disposition de ses enfants. C’est donc une différence
fondamentale avec les valeurs block et inline qui eux avaient un impact
directement sur l’élément lui-même.
Lorsque le display est flex, on peut par exemple :
- fixer le sens de rendu des enfants,
- l’espace entre ces derniers,
- leurs centrages dans les différentes directions,
- modifier leurs ordres d’apparition, …
Nous précisons par la suite quelques-unes de ces contraintes/propriétés.
La propriété flex-direction
La propriété flex-direction permet de préciser si les enfants vont se mettre
en ligne ou en colonne et dans quel ordre. Ses valeurs sont :
row: mise en ligne dans l’ordre classique de gauche à droite ;row-reverse: mise en ligne dans l’ordre inversé ;column: mise en colonne dans l’ordre classique de haut en bas ;column-reverse: mise en colonne dans l’ordre inversé.
L’attribut flex-direction s’appliquant aux enfants, il rentre en conflit avec
les valeurs de display block ou inline de ces derniers. L’exercice suivant
va nous permettre entre autres de savoir qui surcharge l’autre en cas de
conflit.
- Donnez à l’élément
<nav>la valeur de displayflex. - Changez la valeur du display des
<div>directement enfants de<nav>enblockpuis eninline. Que cela change-t-il ? - Donnez à l’élément
<nav>le bloc de déclarationflex-direction:column, que cela change-t-il ? - Remettez la direction dans sa valeur par défaut,
row. - Donnez une largeur fixe de
100pxà tous les<div>descendants de<nav>pour que les menus et les sous-menus soient de la même largeur.
La propriété align-items
La propriété align-items permet de préciser comment les enfants vont venir
occuper l’espace perpendiculairement à la direction donnée par
flex-direction. Dans notre cas (flex-direction:row), align-items va donc
nous permettre de préciser comment occuper l’espace vertical des <div>
contenus dans le <nav>.
Ses valeurs sont :
stretch: étirer pour prendre tout l’espace (valeur par défaut) ;center: centrer sans étirer ;baseline: aligne les lignes de base des éléments ;flex-start: alignement au début de l’axe perpendiculaire au sens deflex-direction;flex-end: alignement à la fin de l’axe perpendiculaire.
Référence : Mozilla Developper Network
Dans cet exercice, nous souhaitons que les <div> titres des menus soient
centrés verticalement mais qu’ils prennent toute la hauteur.
-
Pour mieux voir le comportement, nous allons donner jusqu’à la fin de cet exercice une hauteur de
200pxet la couleur de fond#FF00FFà<nav>et, pour les sous-menus, un décalage de200pxvers le bas. -
Centrez les éléments enfants de
<nav>à l’aide de la propriétéalign-itemsde<nav>. Que constatez-vous sur la hauteur des<div>et l’accessibilité des sous-menus avec la souris ? Est-ce que le<div>est centré verticalement ?Note : Si rien de ne se passe, utiliser l’inspecteur du navigateur pour comprendre ce qui est centré (la marge automatique placée sur le
<nav>par exemple peut expliquer des choses). -
Utilisez maintenant la valeur
stretch. Que constatez-vous sur la hauteur des<div>et l’accessibilité des sous-menus avec la souris ? Est-ce que le<div>est centré verticalement ? -
Faites en sorte que les sous-menus restent accessibles et que les textes “Accueil” et “Contact” soient centrés verticalement dans la barre de navigation. Pour ceci :
- Faites en sorte que les
<div>prennent toute la hauteur à l’aide des 2 questions précédentes. - Centrez verticalement les liens
<a>au sein des<div>: il faut pour cela que les<div>enfants du<nav>soientflex, ce qui va permettre de centrer verticalement ses enfants<a>à l’aide de l’un des 2 comportements vus précédemment.
- Faites en sorte que les
-
Annulez (commentez) les propriétés temporaires de la question 1.
La propriété justify-content
Cette propriété permet de préciser la façon dont les enfants vont se disposer dans la direction donnée par flex-direction.
Les valeurs possibles sont :
flex-start: au début de l’axe donné parflex-direction;flex-end: à la fin de cet axe ;center: centré sur cet axe ;space-between: les éléments vont du début à la fin de l’axe en rajoutant des espaces entre les éléments ;space-around: les éléments vont du début à la fin de l’axe en rajoutant des espaces autour des éléments (donc entre les éléments et avant le premier et après le dernier) ;
- Justifiez les blocs de titres de menus non à gauche mais à droite de
<nav>, avec votre display favori. Colorez temporairement le fond de<nav>pour pouvoir vérifier que les titres se sont bien déplacés sur la droite de<nav>.
Flexbox, une valeur relativement récente
Si ces dernières possibilités offertes par flex semblent triviales voire
naturelles pour le néophyte, elles représentent en pratique une avancée majeure
dans le monde du CSS. Avant flex, certaines propriétés relevaient d’une
expertise véritable de l’intégrateur (exemple : le centrage vertical), ou
étaient même confinées dans le domaine du fantasme (les justifications, le
comportement des éléments sur l’espace restant, etc.).
Aujourd’hui flexbox est bien implémenté dans
les différents navigateurs.
Nous ne vous présenterons donc pas d’autres valeurs de display, car elles sont
devenues inutiles (display:inline-block, display:table), ni encore moins des
techniques d’alignement avec des float, qui ont toujours été techniquement
merdiques.
Il y a d’autres propriétés intéressantes autour de flexbox, la référence suivante est très instructive : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Mise en page globale
En-tête
- Placez la citation et le menu de navigation sur la même ligne (la citation sera à gauche et le menu à sa droite) toujours avec votre display favori.
- Repositionnez le menu pour qu’il soit en bas de la balise
<header>(oui, encore avec flexBox). Si ça n’a pas l’air de fonctionner, pensez à utiliser l’inspecteur pour verifier les marges des différentes boîtes. - Mettez un fond blanc au
<header>. - Enlevez la couleur de fond des liens dans le menu.
Deux colonnes
Il est temps d’avoir un layout (aménagement de l’espace) pour notre site.
- Donnez au body la
widthde900px. -
Déplacez dans le HTML la section contenant la
<table>dans<aside>si cela n’est pas déjà fait. - Utilisez la valeur de display
flexsur la balise<main>pour que ses enfants<article>et<aside>s’affichent comme deux colonnes côte à côte. - Fixez la largeur de
<article>à60%, et celle de<aside>à35%. Ce dernier élément aura une marge gauche de5%. - Donnez à
<aside>et à<article>la couleur de fond#CCC.
Améliorer la présentation de la table
La table est trop large pour le <aside> et le résultat est assez peu
satisfaisant. On va améliorer ça en ajoutant une barre de défilement horizontal sous la table pour obtenir le résultat suivant
Pour cela on va s’intéresser à la propriété CSS overflow-x qui permet de
décrire le comportement d’une boite qui dépasse horizontalement de son conteneur
(devinez ce que fait overflow-y). On peut lui donner 4 valeurs différentes :
visible: la partie de la boîte qui dépasse reste visible. C’est le comportement par défaut.hidden: la partie de la boîte qui dépasse est invisible.scroll: empêche le contenu de dépasser et ajoute une barre de défilement horizontale pour rendre accessible l’ensemble de l’élément.auto: est laissé à l’appréciation du navigateur. La plupart des navigateurs appliquent automatiquement une valeur entrevisibleetscrollen fonction des cas.
Cette propriété n’est pas compatible avec tous les display et en particulier ne fonctionne pas avec display:inline ou display:table (qui comme son nom l’indique est le display utilisé par les tables).
Elle fonctionne par contre avec display:block ou display:flex.
Pour pouvoir ajouter un ascenseur de défilement à notre table, nous allons donc devoir ajouter une balise autour de la table, s’assurer que cette balise ait le bon display et lui ajouter la propriété overflow-x.
-
Ajoutez une balise bien choisie avec les bonnes propriétés CSS autour la table pour faire apparaître la barre de défilement.
-
Par ailleurs, comme la table est trop large par rapport à son conteneur, le navigateur essaie de minimiser sa largeur et les noms de la première colonne se retrouvent sur deux lignes au lieu d’une seule. On peut interdire ce comportement au navigateur en ajoutant la propriété
white-space: nowrap;à la table.
Finalement, on aimerait bien que la colonne de gauche reste visible quand on
fait défiler la page. Ainsi le tableau reste toujours lisible. On va utiliser un
autre positionnement que l’on n’a pas encore vu position: sticky;.
Ce positionnement “collant” fonctionne comme relative (c’est-à-dire qu’il
occupe sa place normale dans le document) jusqu’à ce qu’un certain seuil soit
franchi ; l’élément devient alors positionné de façon fixe. Par exemple, en
indiquant position: sticky; et top: 10px;, l’élément concerné sera affiché
normalement dans la page jusqu’à ce qu’il se retrouve à 10px du bord haut de
son ancêtre de défilement (qui a une valeur overflow autre que auto) et il
devient alors fixe.
- Utilisez
position: sticky;avec la bonne valeur de positionnement sur la première case de chaque ligne du tableau (on pourra utiliser la pseudo-classe:first-child). - Pour améliorer le résultat, il est peut-être necessaire de donner un fond
coloré à chaque case (
<th>ou<td>) pour qu’elle cache celle qu’elle recouvre.
Ajouter aussi une bordure à droite des premières cases de chaque ligne. - Pour éliminer les espaces entre les cases, on pourra utiliser la propriété
border-spacing:0px;sur la table. Elle indique la quantité d’espace à mettre entres les bordures des cases dans une table.
Cacher ou enlever un élément du rendu
Il existe plusieurs façons de faire disparaitre de l’écran un élément HTML avec un bloc de déclaration :
display:nonevisibility:hidden
Nous avons déjà utilisé le bloc de déclaration display:none dans le menu pour cacher un sous-menu sans que ce dernier marque la page par son absence.
Le bloc de déclaration visibility:hidden quant à lui laisse l’espace inoccupé à la place de l’élément.
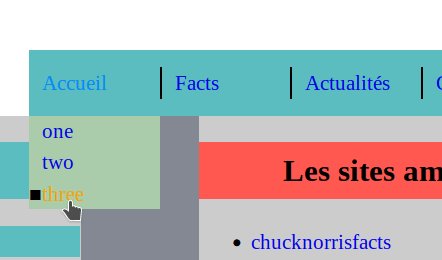
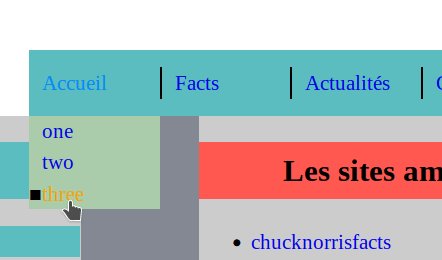
Voyons un usage de visibility:hidden :
Nous voulons marquer visuellement le menu sous la souris par une petite puce dans les <a> du sous-menu.
<span class="puce">■</span>
Elle se positionne à gauche du texte, elle n’est visible que lorsque la souris
survole le <div> contenant. Dans le cas contraire l’espace reste occupé (pour
ne pas faire un effet de flicker/tremblement au survol du menu)
- Ajoutez cette puce devant le texte des liens
<a>, - Ajoutez
visibility:hiddenà l’élément de classepuceet la valeurvisiblesur le survole de la souris sur le<div>parent. - Supprimez la couleur de fond sur les balises
<a>pour plus de lisibilité. - (Optionnel) Styliser les sous-menus.
Fini !
Le mot de la fin à propos de flex ?
Moi je stoppe sur mon flex. Quand je sticks ma vibes le dancefloor se breaks et se fluxe dans la vibes.
-
En fait le HTML5 permet cette inclusion dans certains cas. ↩